Categoria : Sin categoría

Abril 16, 2024
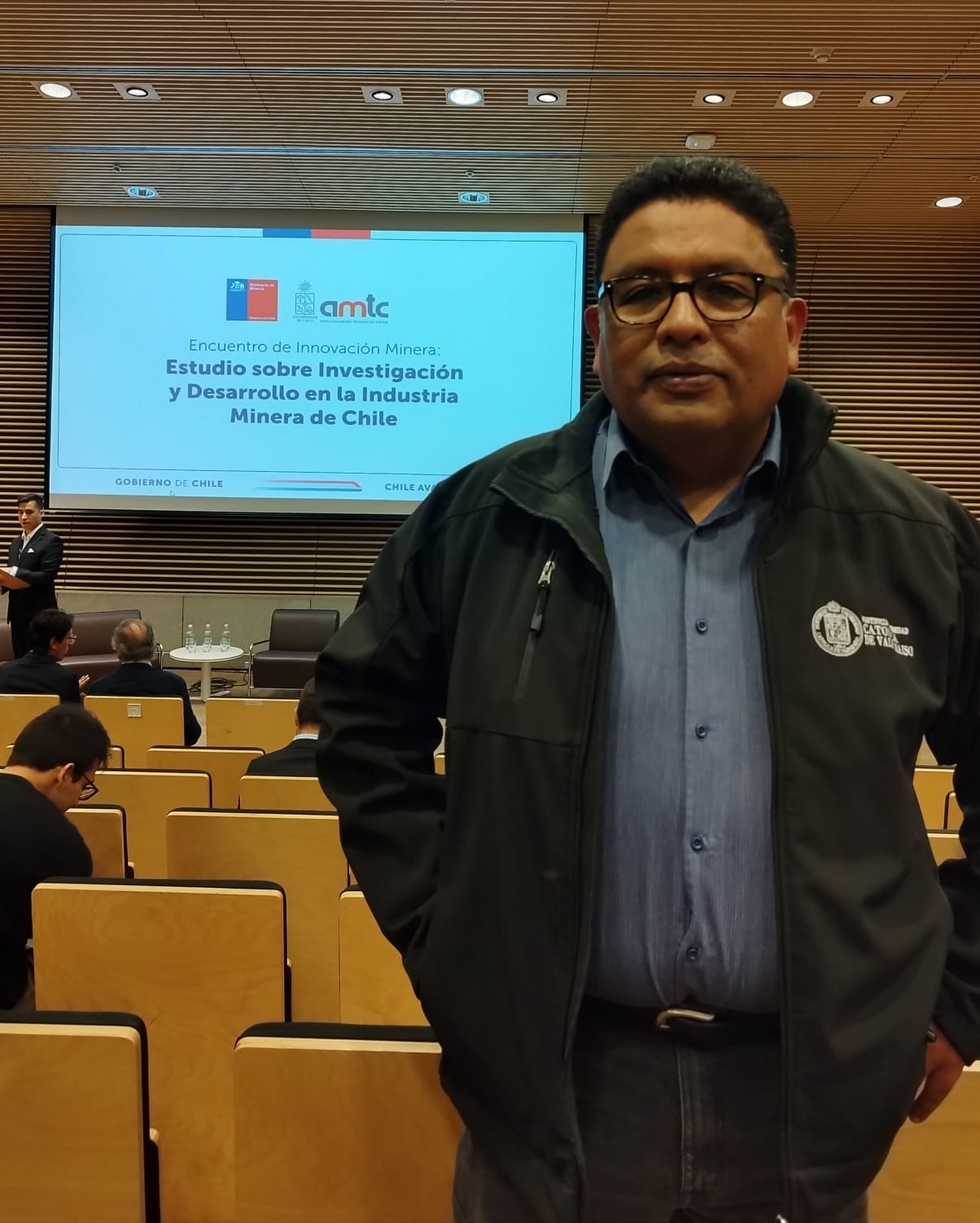
Profesor Jaime Morales participó en el lanzamiento del estudio “Investigación y desarrollo en la industria minera de Chile”
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Abril 10, 2024
Estudiante de Ingeniería Civil de Minas fue el único seleccionado como monitor Datamine de la Región de Valparaíso
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Abril 3, 2024
Dra. Dreidy Vásquez participó en encuentro con docentes australianos donde se evaluó posibles colaboraciones entre ambas comunidades académicas
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Abril 1, 2024
Nueva profesional se integra al equipo docente de la Escuela de Ingeniería Química
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Marzo 25, 2024
“Tengo amigos que han cursado el MIP y conozco su buena experiencia con este programa, el excelente ambiente y nivel académico”
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Marzo 21, 2024
Egresados y estudiantes compartieron e intercambiaron experiencias en el Encuentro Alumni EIQ-PUCV
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Marzo 12, 2024
Dra. Dreidy Vásquez realizó estadía de investigación en Universidad de Auburn, Estados Unidos
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Marzo 8, 2024
Dra. Suleivys Nuñez, junto a investigadores, se adjudica proyecto Corfo para la planificación y desarrollo sustentable de proyectos de H2V en la Región de Valparaíso
La investigadora de la Escuela de Ingeniería Química, Dra. Suleivys Nuñez, forma parte del equipo que se adjudicó en noviembre de 2023 el proyecto Corfo “Plataforma online interactiva y personalizable de Hidrógeno Verde (H2V) para la Región de Valparaíso”, postulado al concurso “Bienes Públicos 2023 – Hidrógeno Verde en la Región de Valparaíso”, en el marco del instrumento “Bienes Públicos”.

Marzo 6, 2024
Escuela de Ingeniería Química da la bienvenida a 255 nuevos estudiantes
Este martes 5 de marzo se realizaron las actividades de bienvenida de los 255 estudiantes que ingresaron a las carreras que imparte la Escuela de Ingeniería Química, como son Ingeniería Civil Química, Ingeniería Civil Metalúrgica e Ingeniería Civil de Minas

Enero 30, 2024
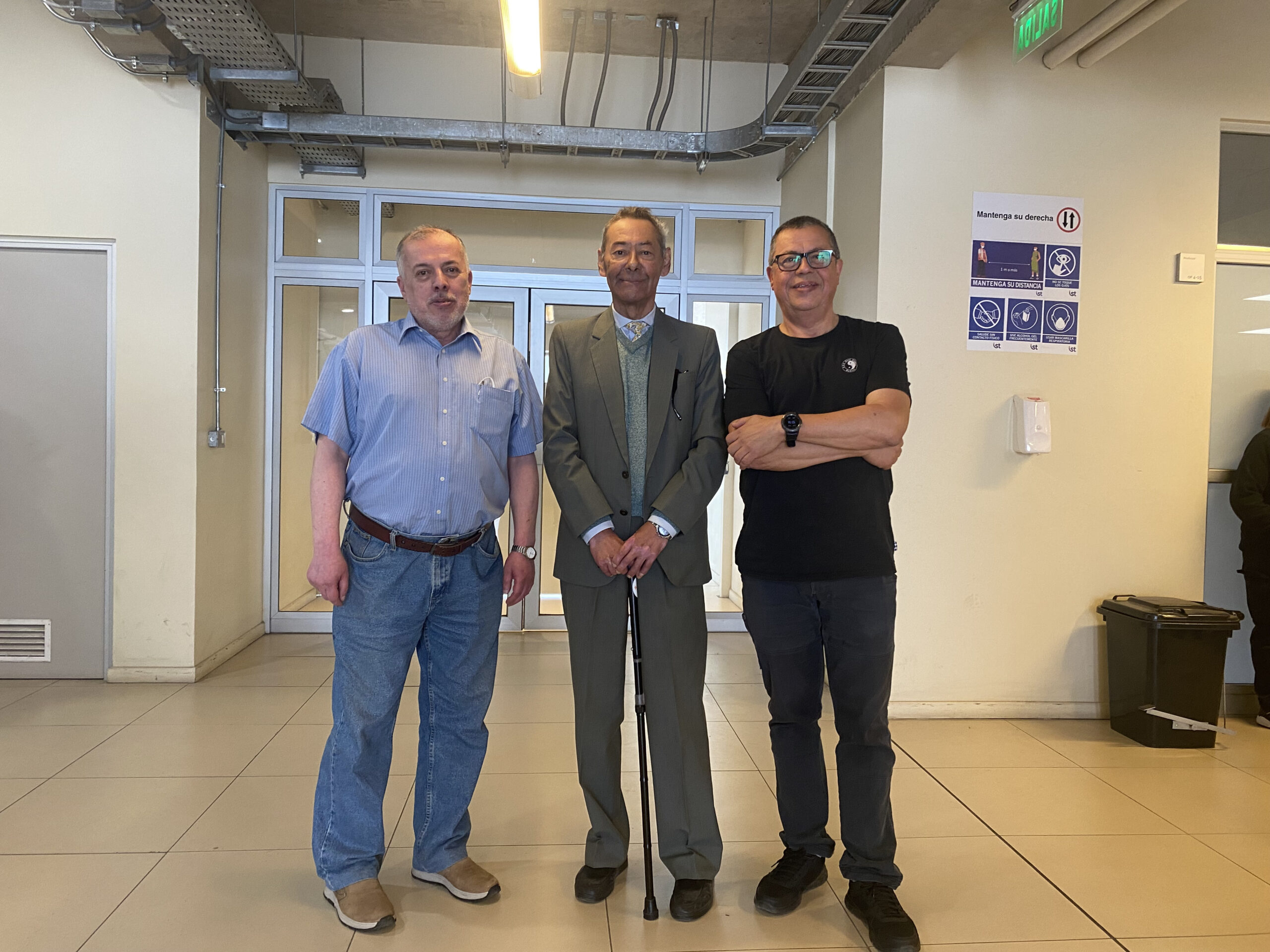
Escuela de Ingeniería Química rinde homenaje a docentes que culminan su vida académica
El lunes 29 de enero la Escuela de Ingeniería Química realizó un homenaje a tres académicos que culminan su vida académica luego de muchos años impartiendo la docencia en la PUCV.